2020-09-21 16:50:16
阅读 3538

由于设计师、产品经理使用的移动设备大部分是iPhone,所以在做设计时,容易忽略Android和iOS的差异,按照iOS的规范进行设计,两端只做一套。
只做一套的会存在两个问题:
1、安卓用户的使用习惯不太适应iOS的设计,导致使用时遇到阻碍,任务流程失败率变高。
2、如果设计师或者产品经理有的异常场景状态没有想到,导致安卓开发没有组件调用,为了省事就直接调用安卓自带组件,导致整个产品在视觉风格上面既有产品风格的组件又有安卓系统的组件 ,统一性差。
所以设计师在设计过程中,针对两端的差异性,可以单独将具有差异性的Android部分做出来,保持两端的差异性。
本篇文章主要归纳android和iOS差异性,文章大纲如下所示:
1、视觉风格和理念
2、支付规则
3、推送规则
4、文件选取规则
5、手势区别
6、组件风格
7、组件用法
一、视觉风格和理念
iOS通过使用留白、简化UI、使用无边框按钮等方式使得呈现的功能更加清晰。
以功能驱动设计
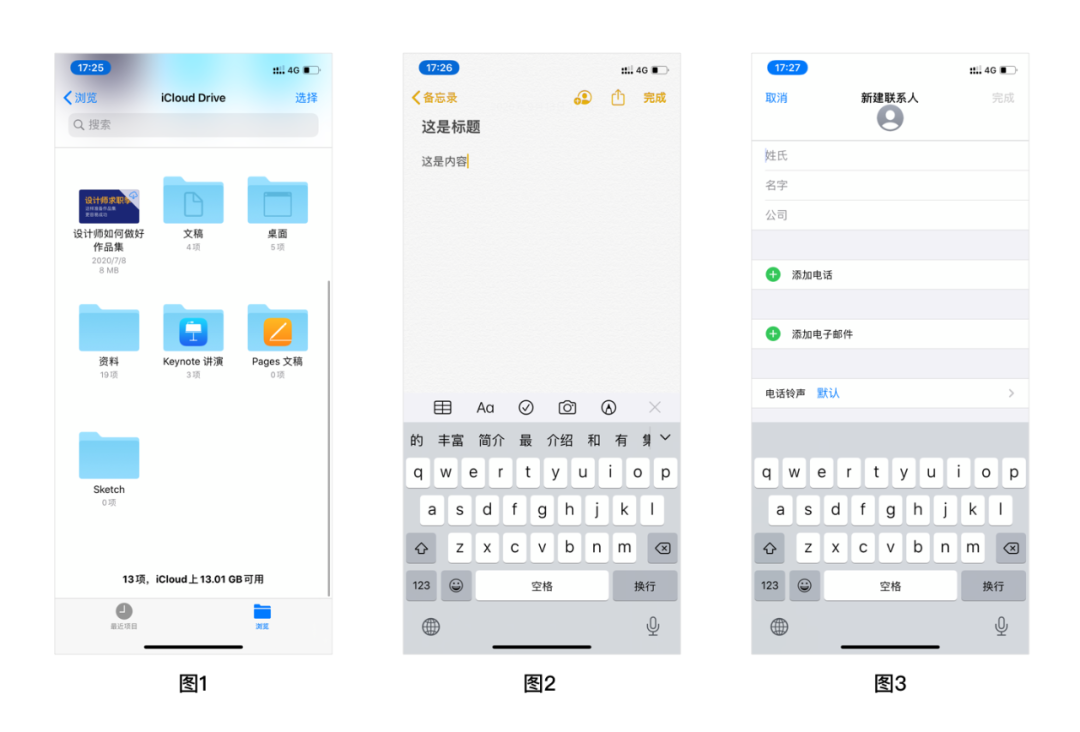
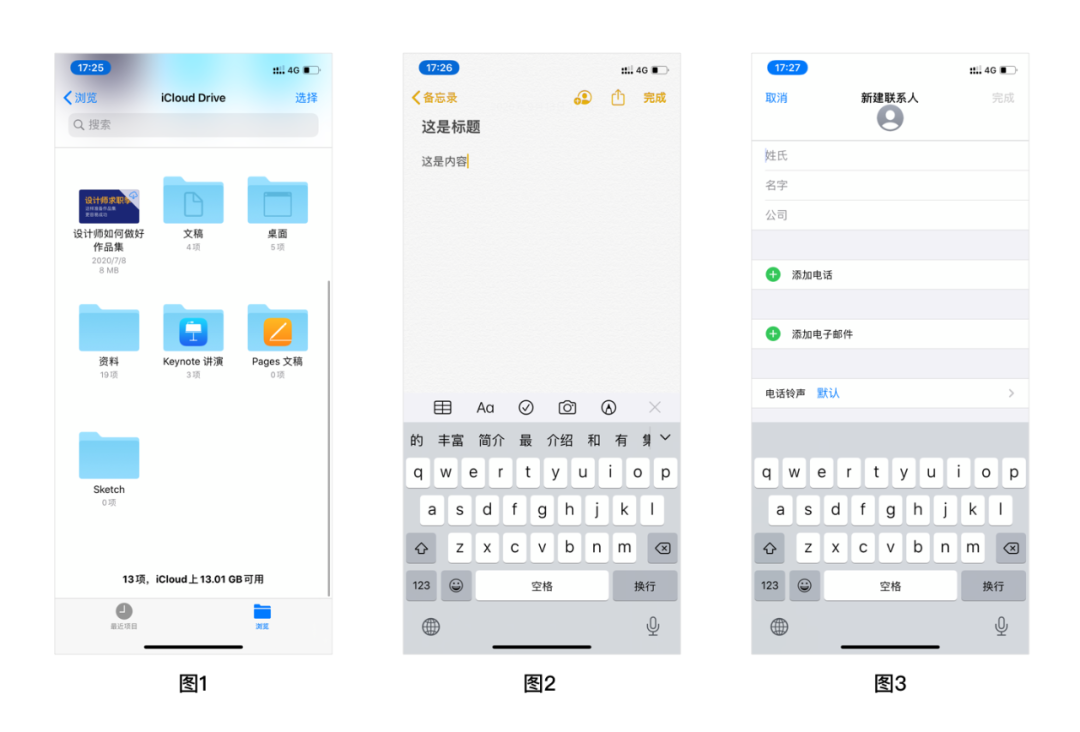
留白可以使重要的内容和功能更加醒目、更易理解。使一个应用看起来更加聚焦和高效,如下图1所示。
让颜色简化UI,使用一个主题色。比如备忘录中用了黄色,高亮了重要区块的信息并巧妙地用样式暗示可交互性,如下图2所示。
使用无边框的按钮,通过文案、颜色以及操作指引标题来表明该无边框按钮的可交互性。如下图3所示。

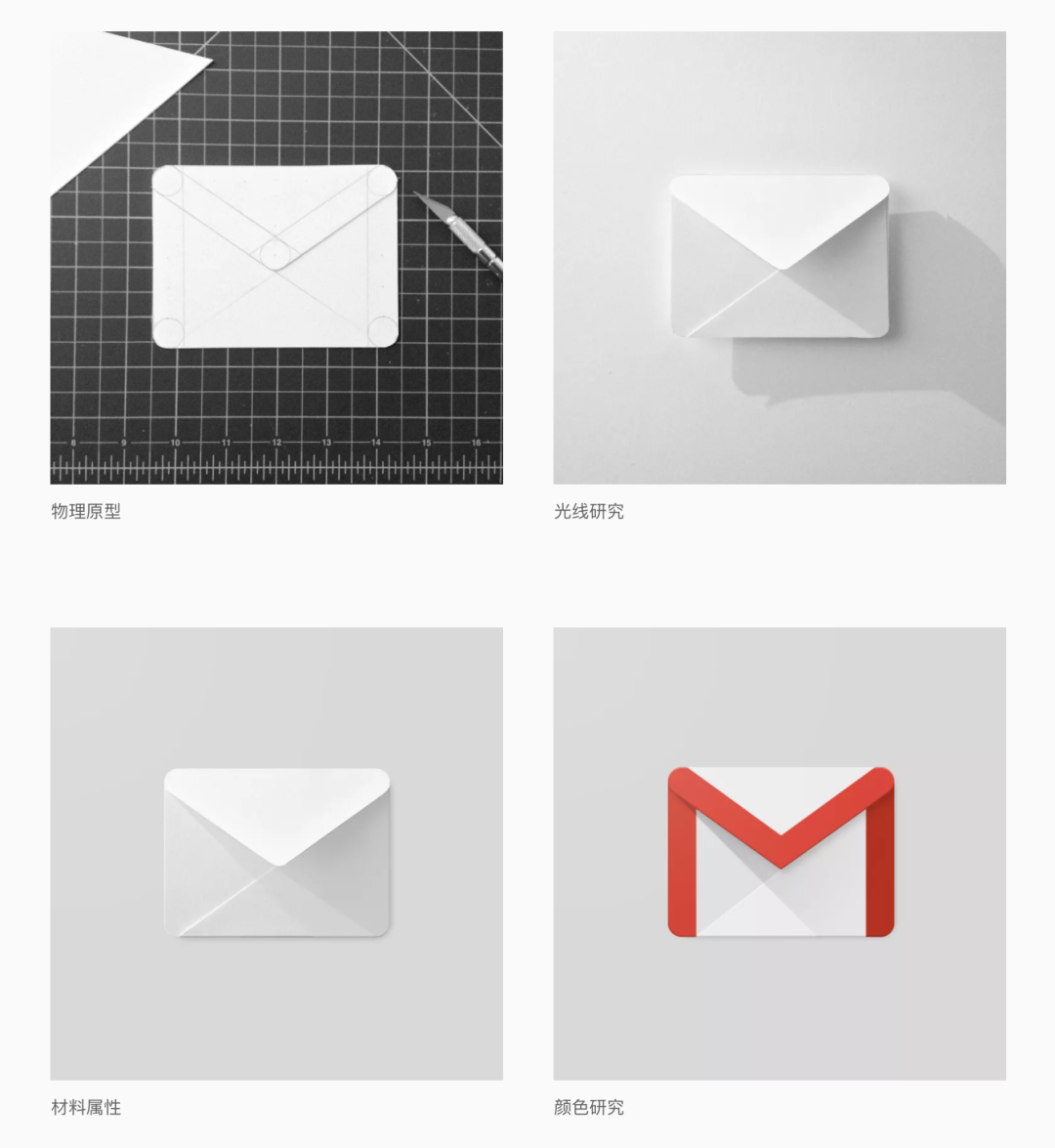
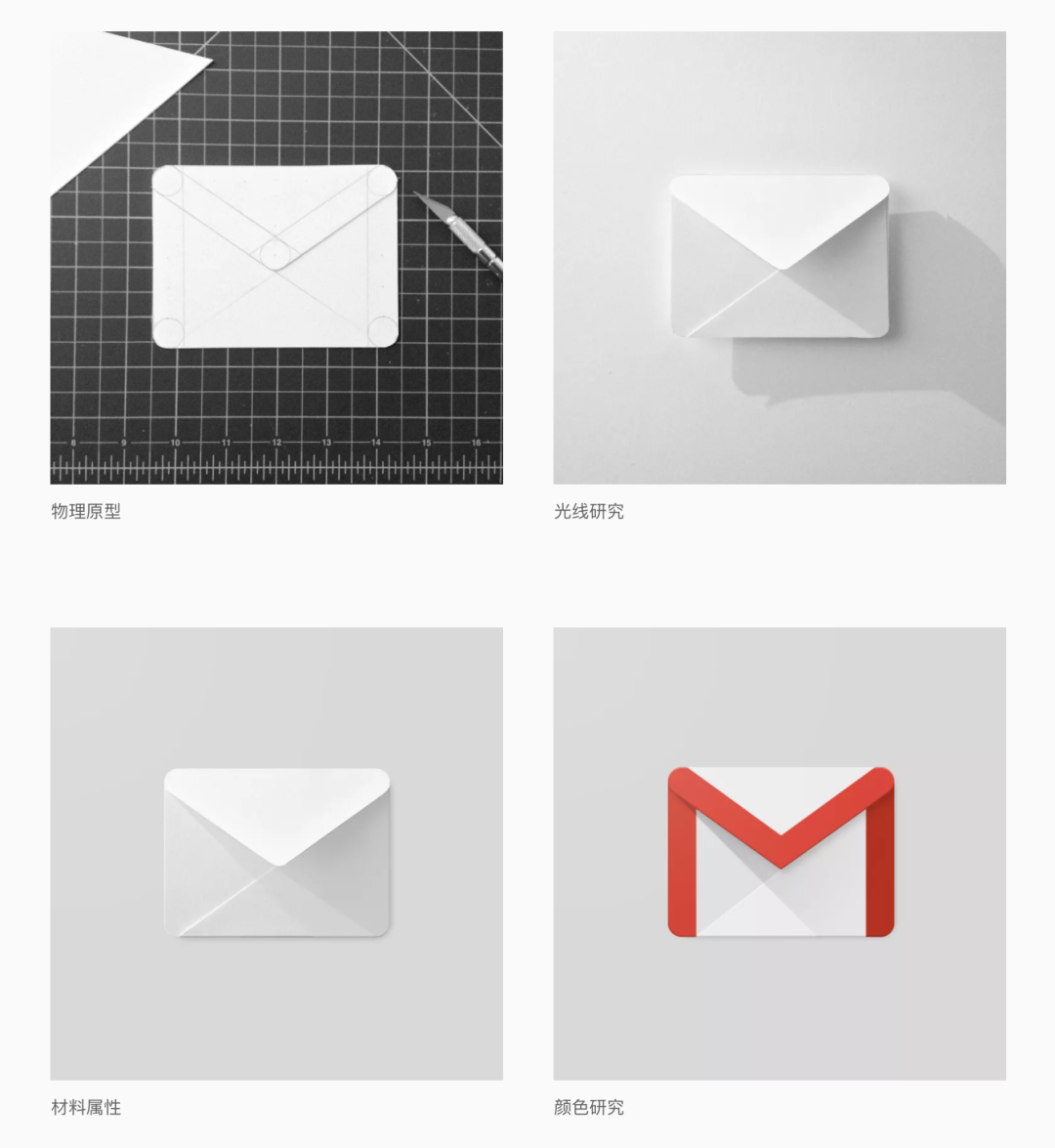
Material 通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。
在基本元素的处理上,借鉴了传统的印刷设计:排版、网格、空间、比例、配色、图像等,使用这些基础的平面设计规范。
在这些设计基础上,构建出视觉层级、视觉意义以及视觉聚焦。

二、支付规则
当App含有虚拟商品,那么用户购买方式也不一样。
对于iOS用户来说,支付渠道必须走苹果支付平台,并抽取30%作为服务费。而android版不用走平台,使用支付宝、微信支付等第三方支付平台即可。
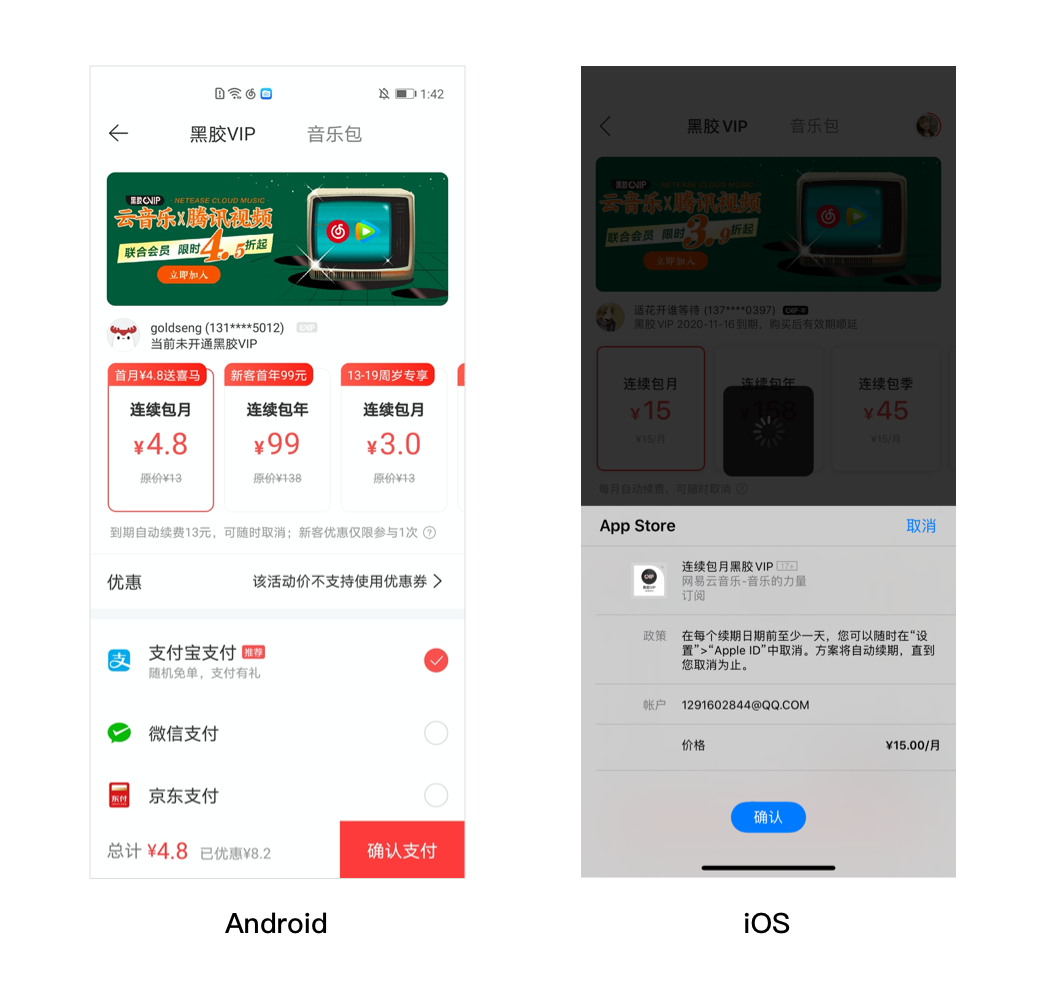
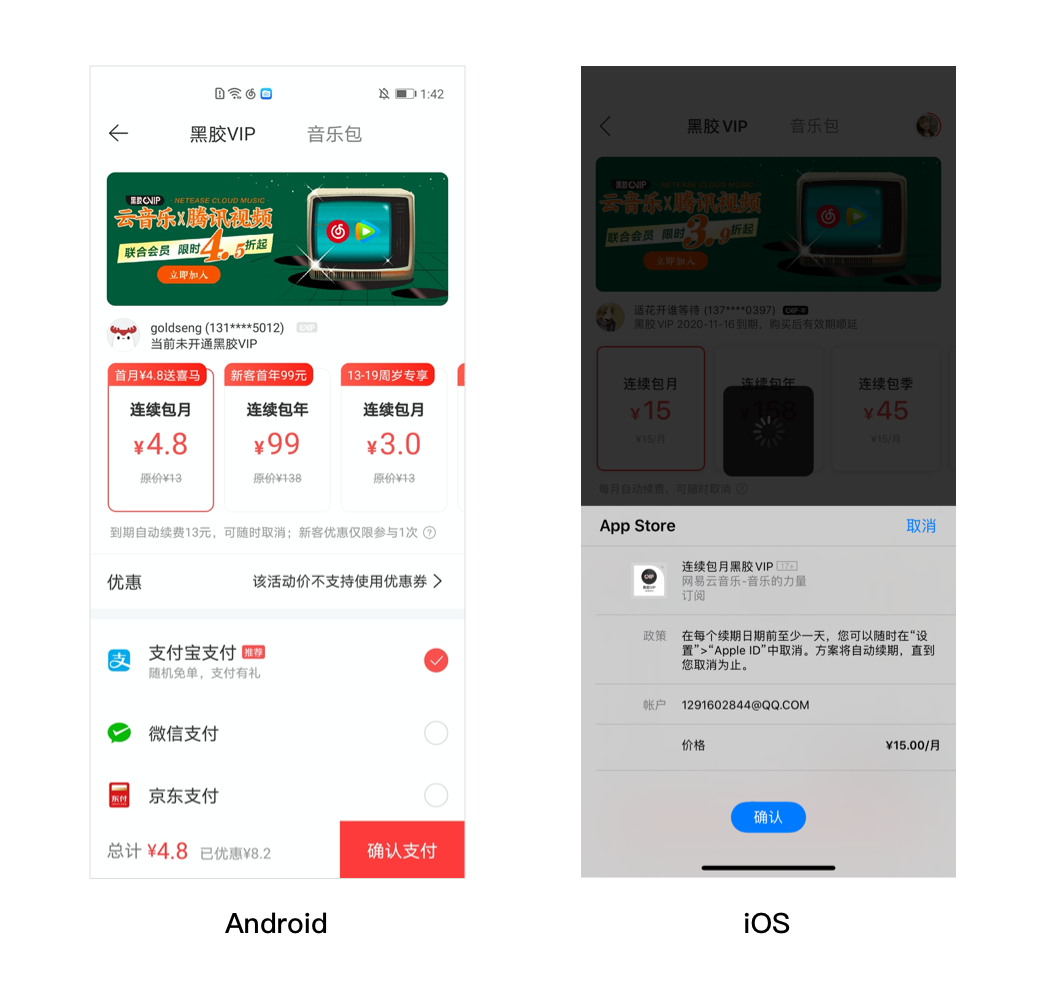
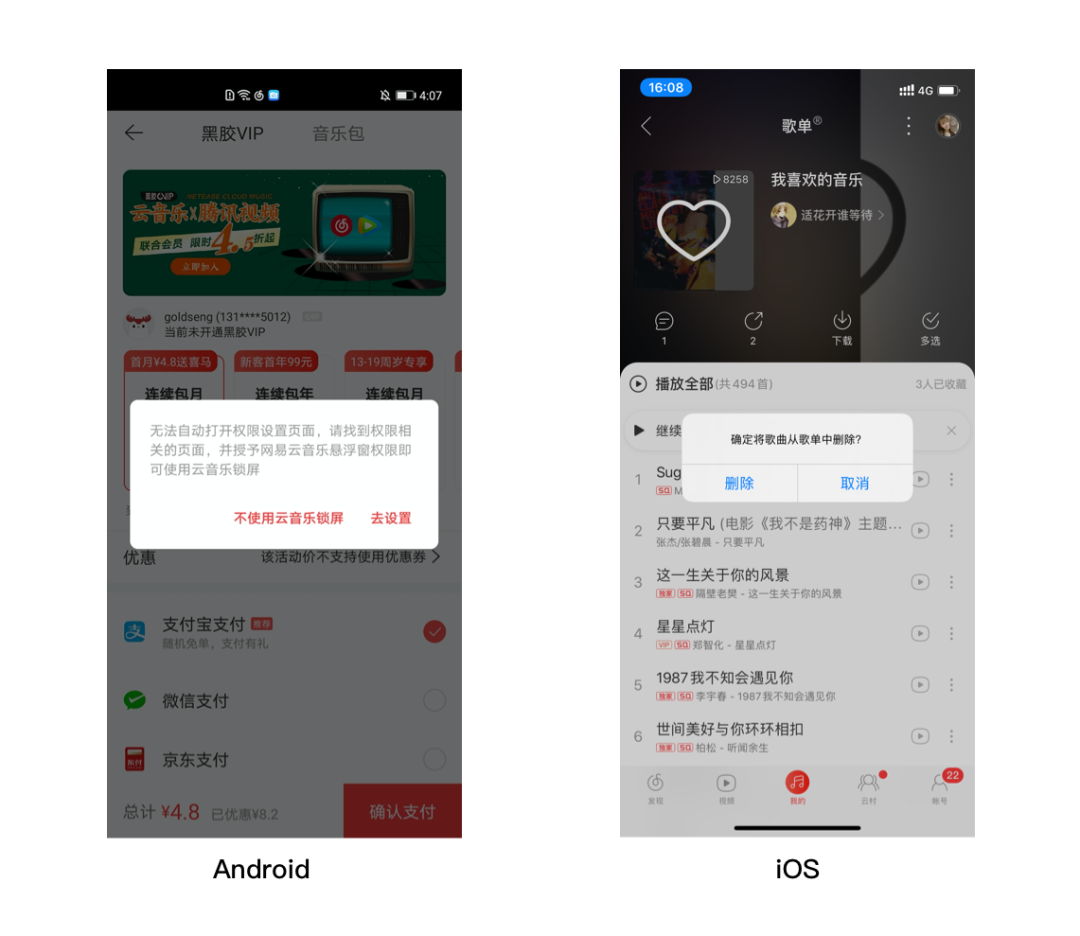
如下图所示,网易云音乐android版,支付时可以选择支付宝、微信、京东等支付方式。

而iOS端则只能走苹果官方平台(App Store)。对于公司来说,抽成30%意味着收入下降,但是这种走平台支付也有一个好处,可以连续订阅,自动续期扣钱。
三、推送规则
iOS系统的消息推送必须依靠苹果的APNS(Apple Push Notification Service)服务器来完成,信息与app之间的交互是通过苹果的服务器完成的。
Android的消息推送相比之下更加开源,在不选择使用GCM的情况下,app的消息推送就需要在自己或者是第三方服务器与设备之间建立一条长连接,通过长连接进行推送。
这意味着iOS端,即使app的后台杀死,依旧可以接收到推送。而android端则需要保持后台在线才能收到推送消息。
四、文件选取规则
iOS系统每个app之间没有文件夹概念,导致无法找到对应app的文件夹。
如果iOS版app想要发送文件时,则无法选择对应的文件夹里面的文件。但是因为有了iCloud的存在,可以通过iCloud选择文件。
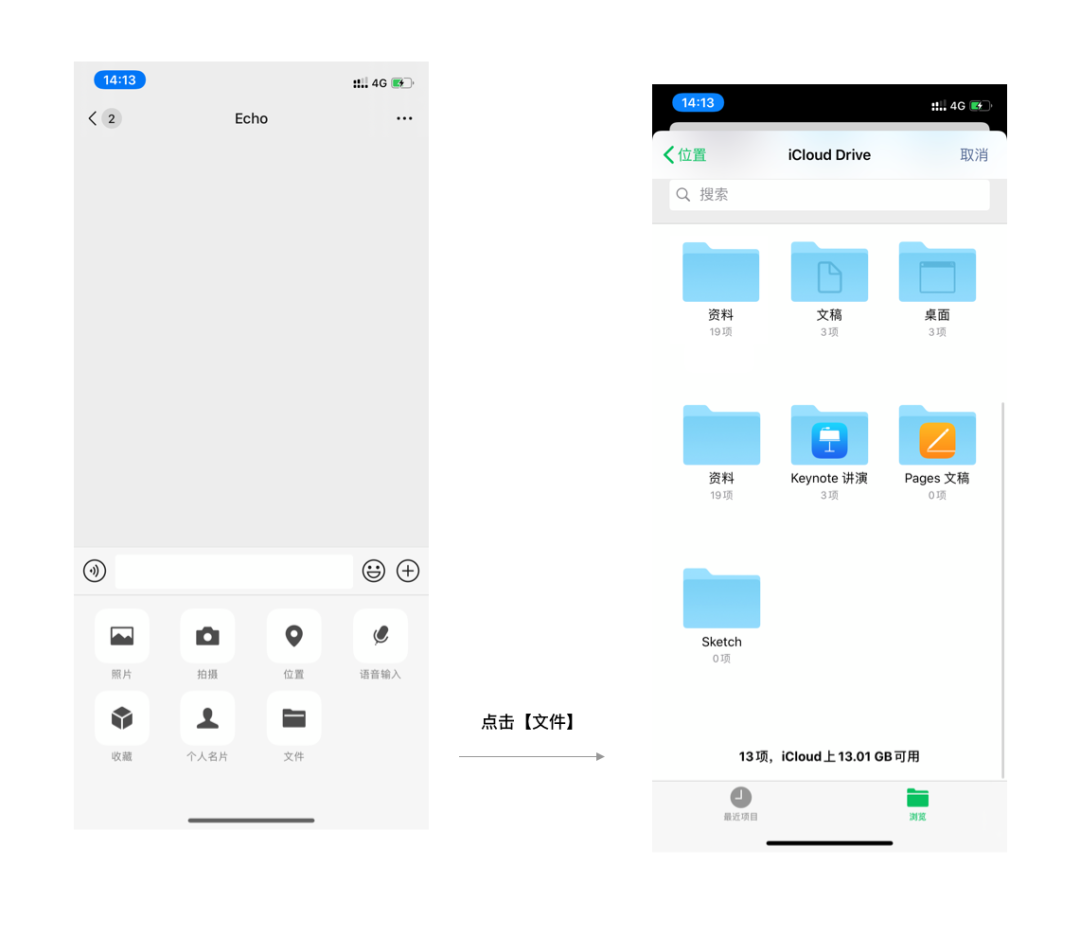
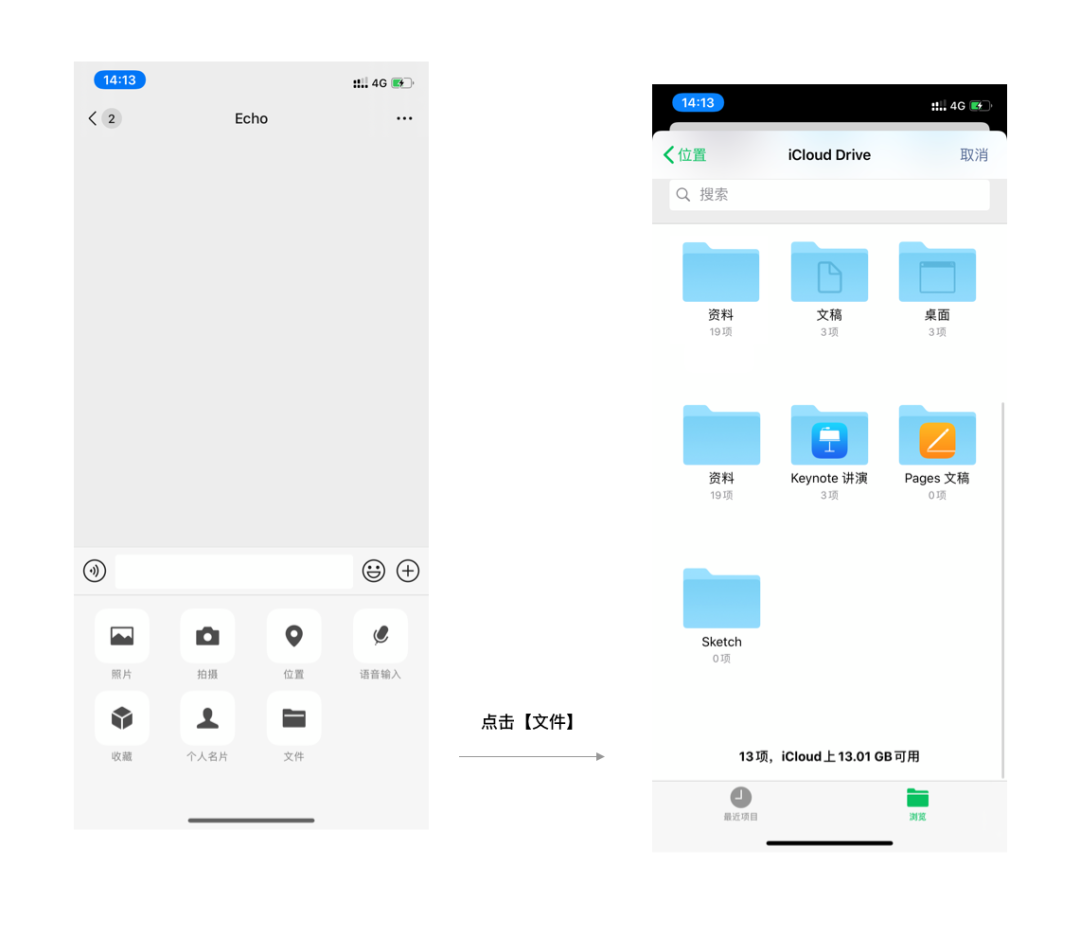
如下图所示,微信如果想发送文件到微信好友时,点击文件,进入iCloud选择文件发送即可。

而安卓版则可以调取文件夹,选择对应的文件发送。如下图所示,qq给好友发送文件时,直接进入手机的文件夹中找到对应的文件。

五、手势区别
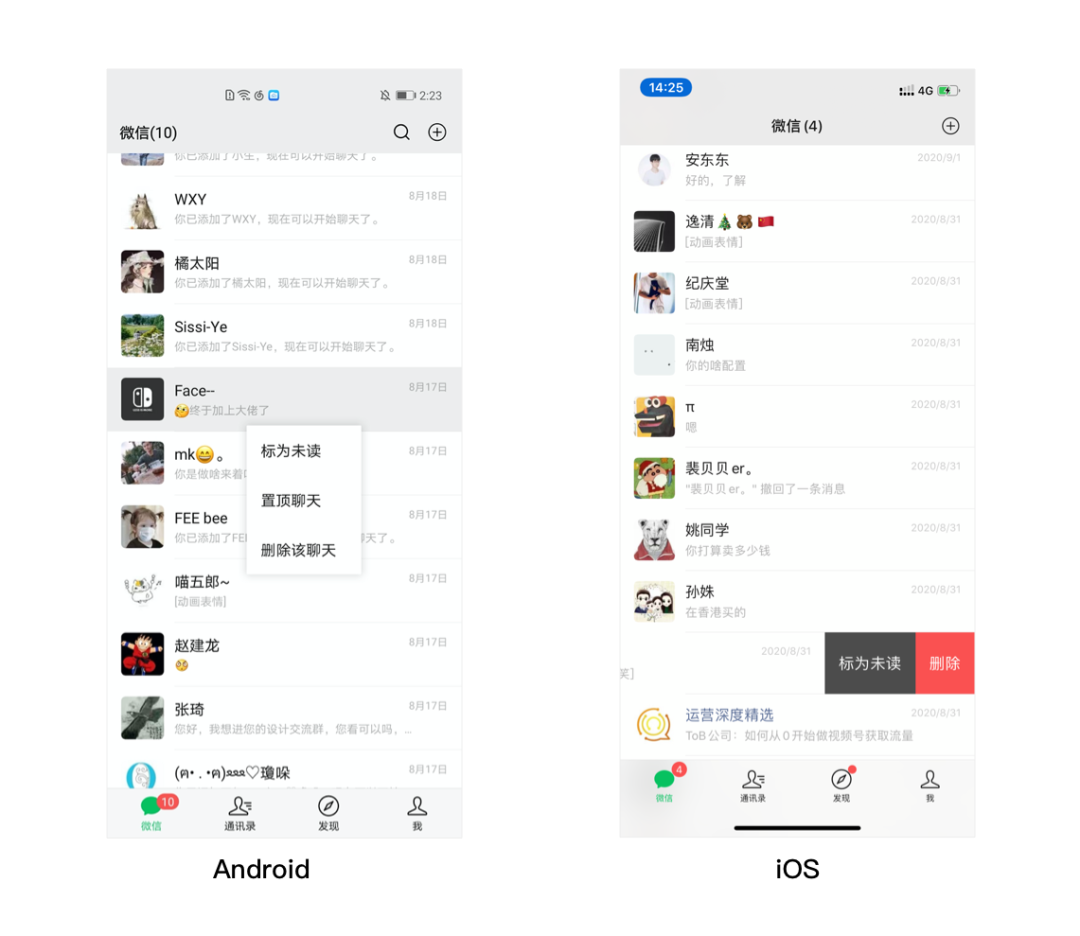
android和iOS的手势区别比较大,对于隐藏的操作,安卓长按较多,iOS左右滑动较多。
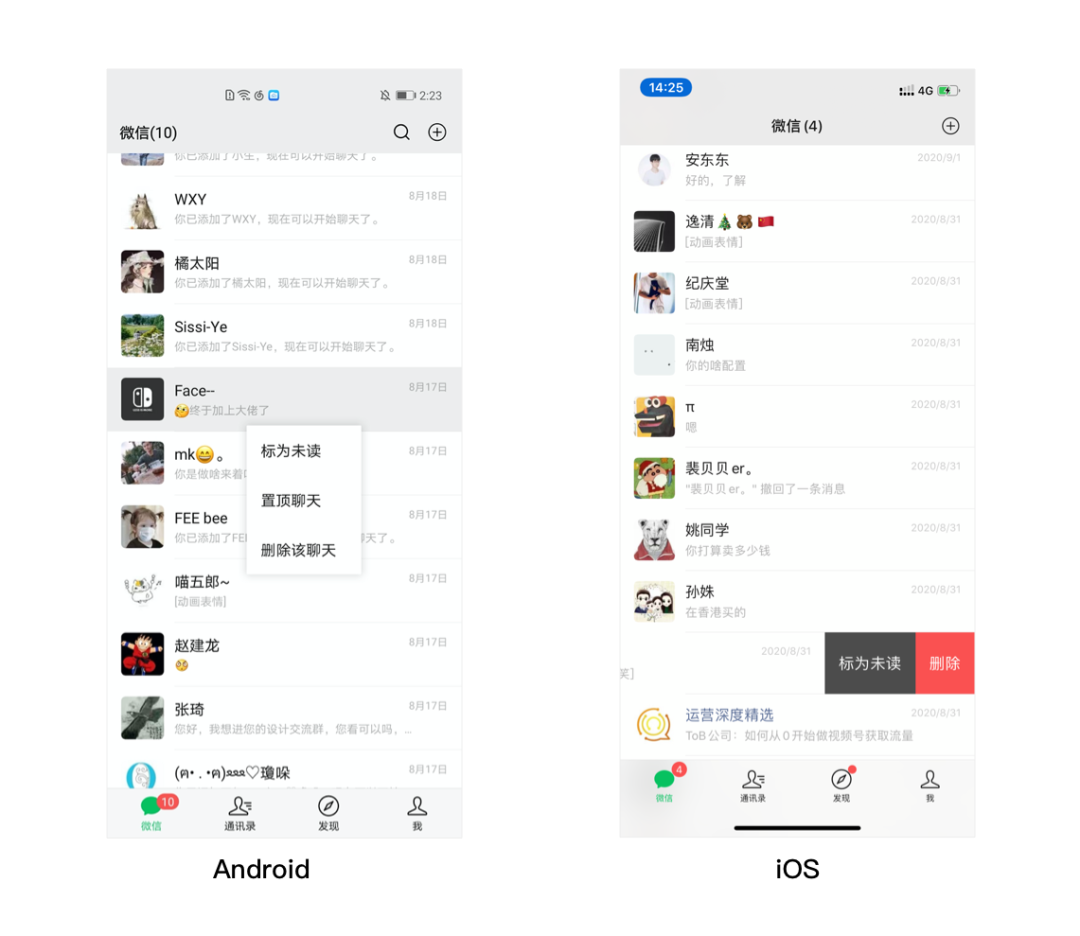
如下图所示,安卓针对列表更多操作时,采用长按手势,长按出现菜单。
而iOS左右滑动出现隐藏的操作。

六、组件风格的差异性
iOS和android整体上视觉差异很明显。
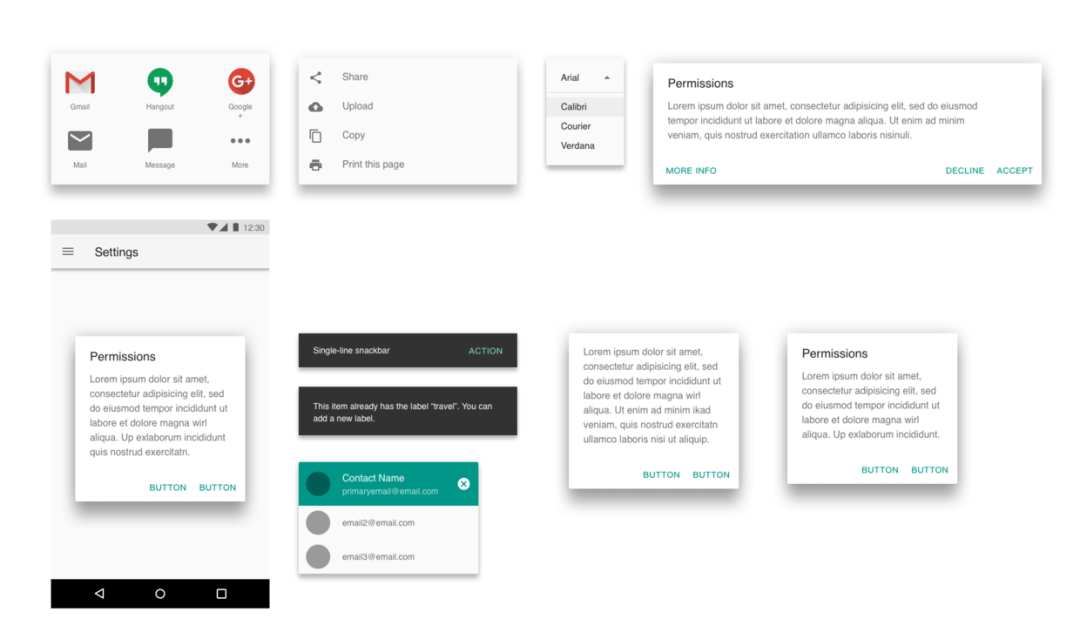
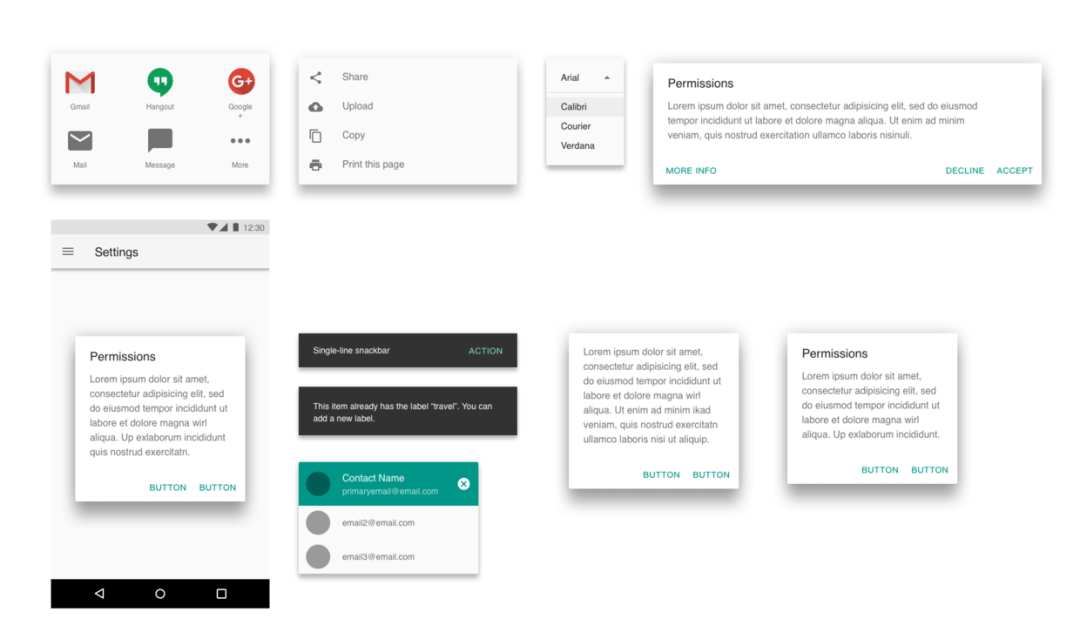
android组件整体呈现通过投影产生层级区分,如下图所示。

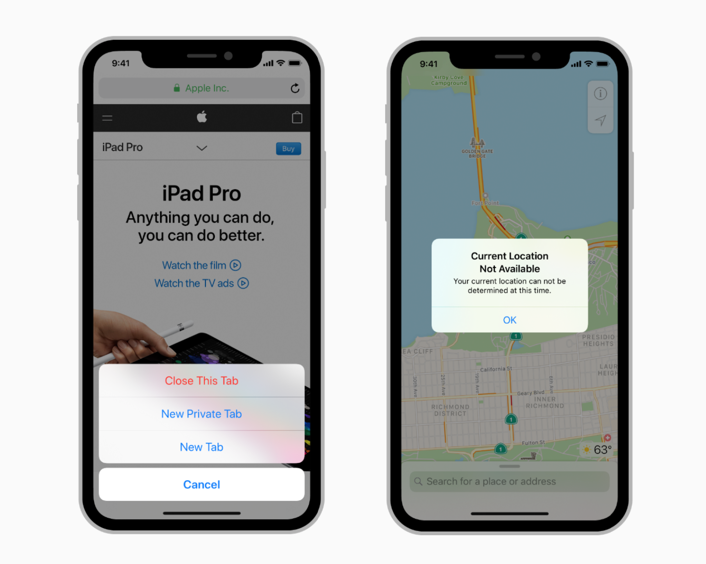
iOS则通过简洁的视觉层级区分,如下图的组件样式。单纯的分割线区分层级关系。

七、组件用法
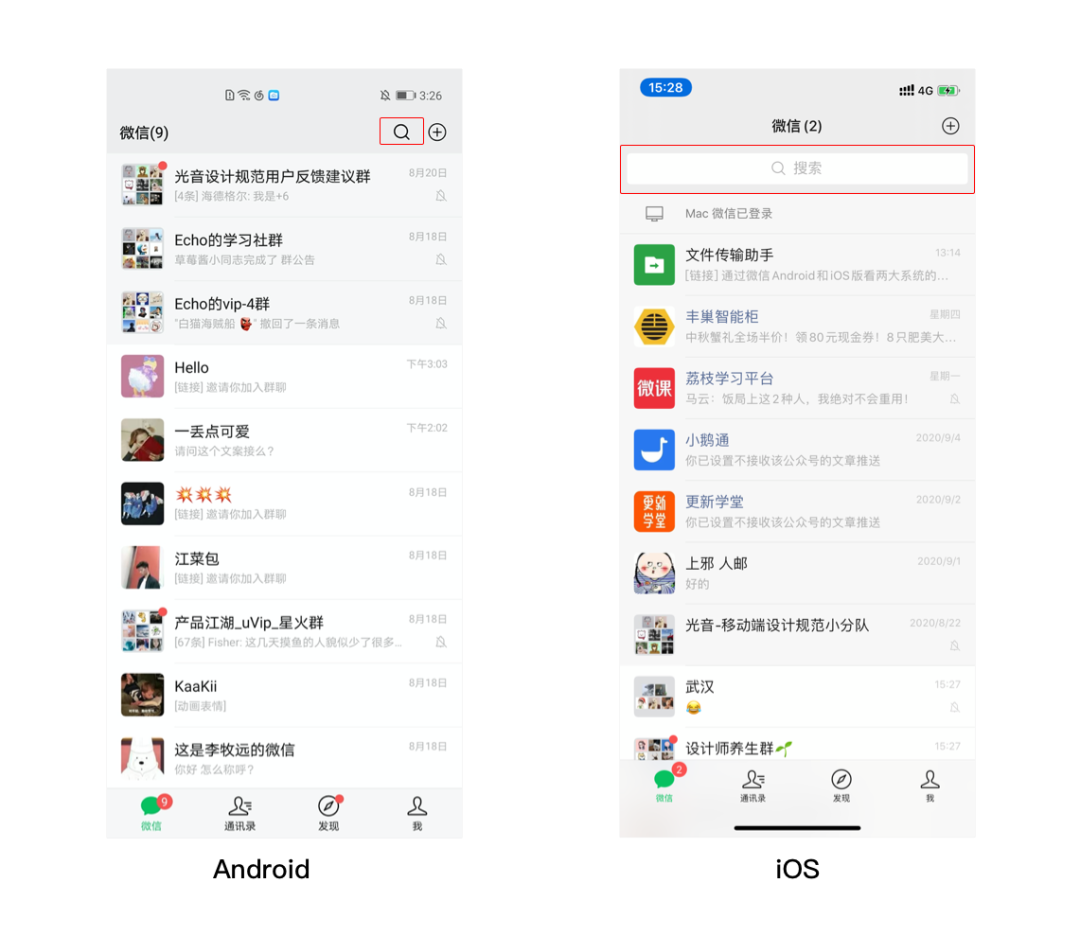
7.1搜索栏
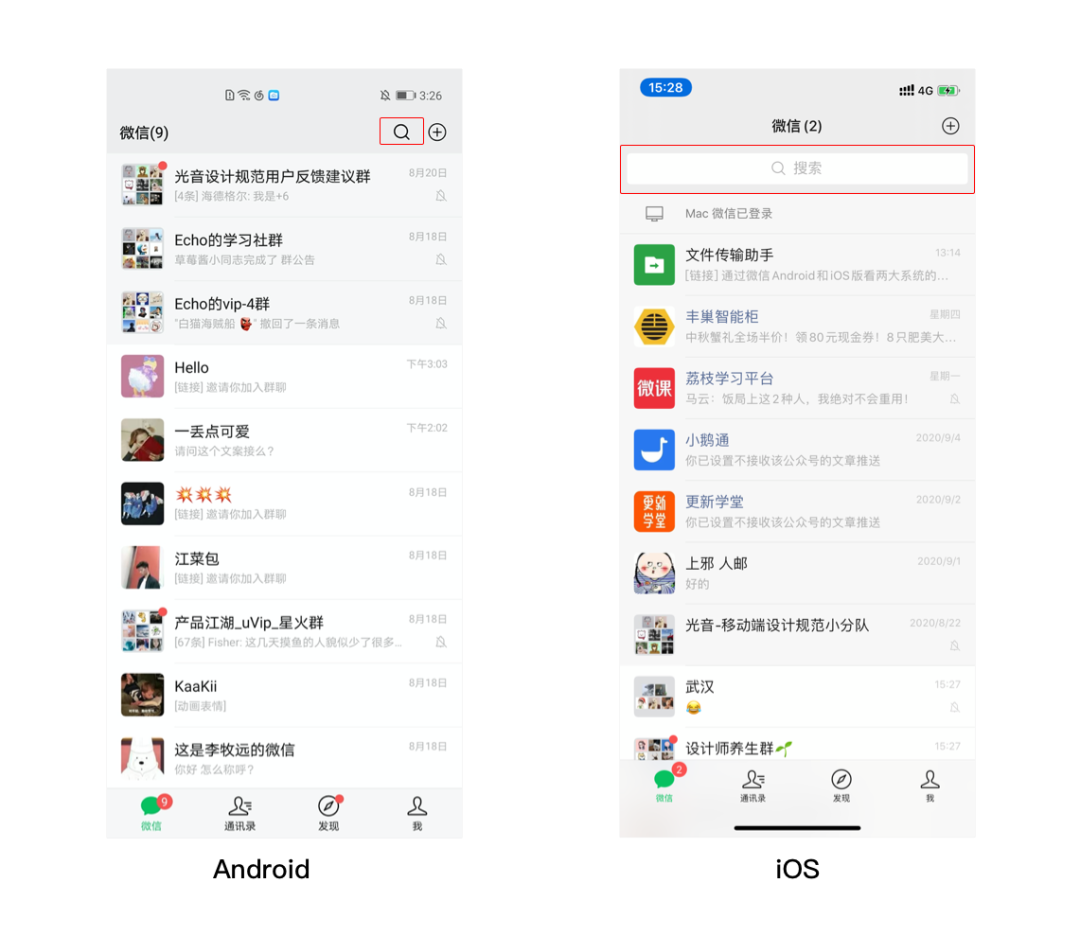
android常使用搜索图标,用户点击图标进入搜索栏界面。
iOS直接以输入框的形式展示,用户点击激活输入框,从视觉的角度上看,iOS的搜索栏视觉更强化,更容易引导用户搜索。

7.2警示对话框
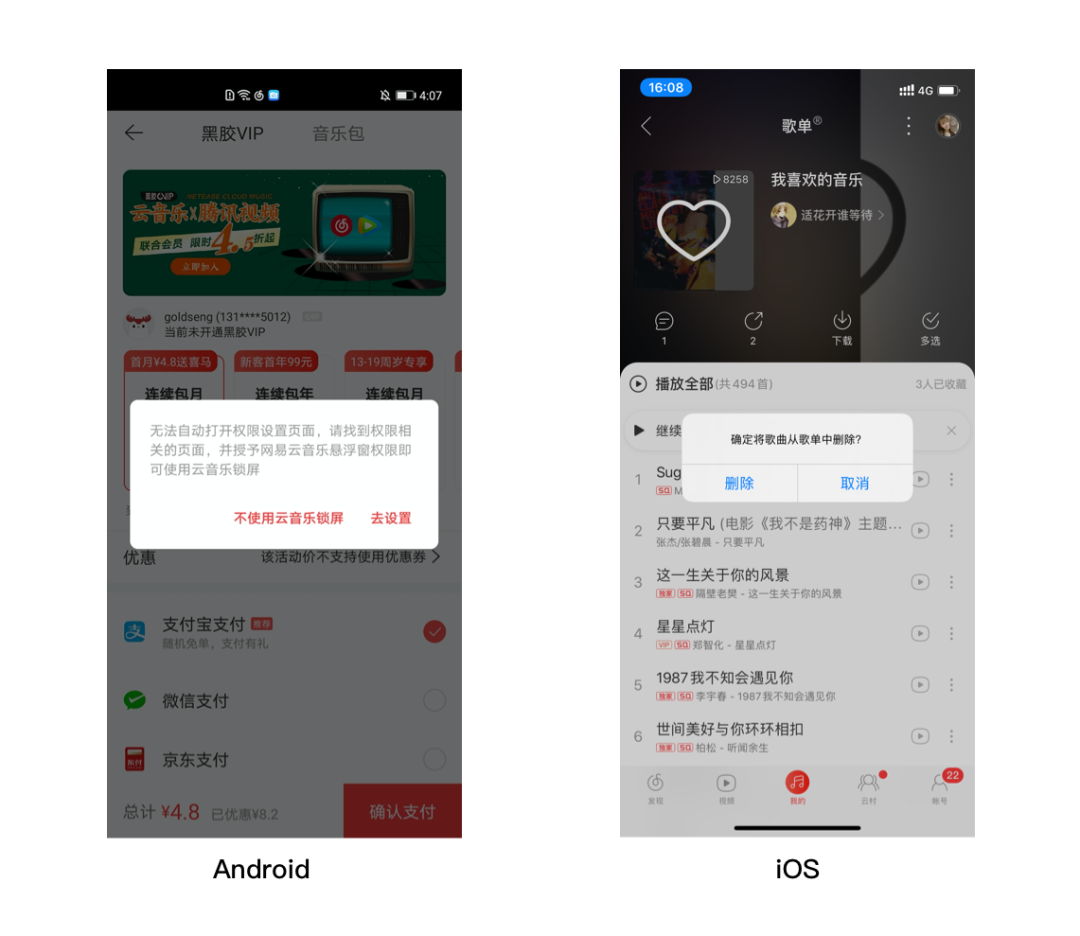
android对话框文案左对齐,按钮文案右对齐。
iOS对话框文案居中对对齐,按钮也都居中对齐。

7.3卡片
android针对于提示语,通常放在卡片里面,而iOS放在卡片外面。

7.4toast
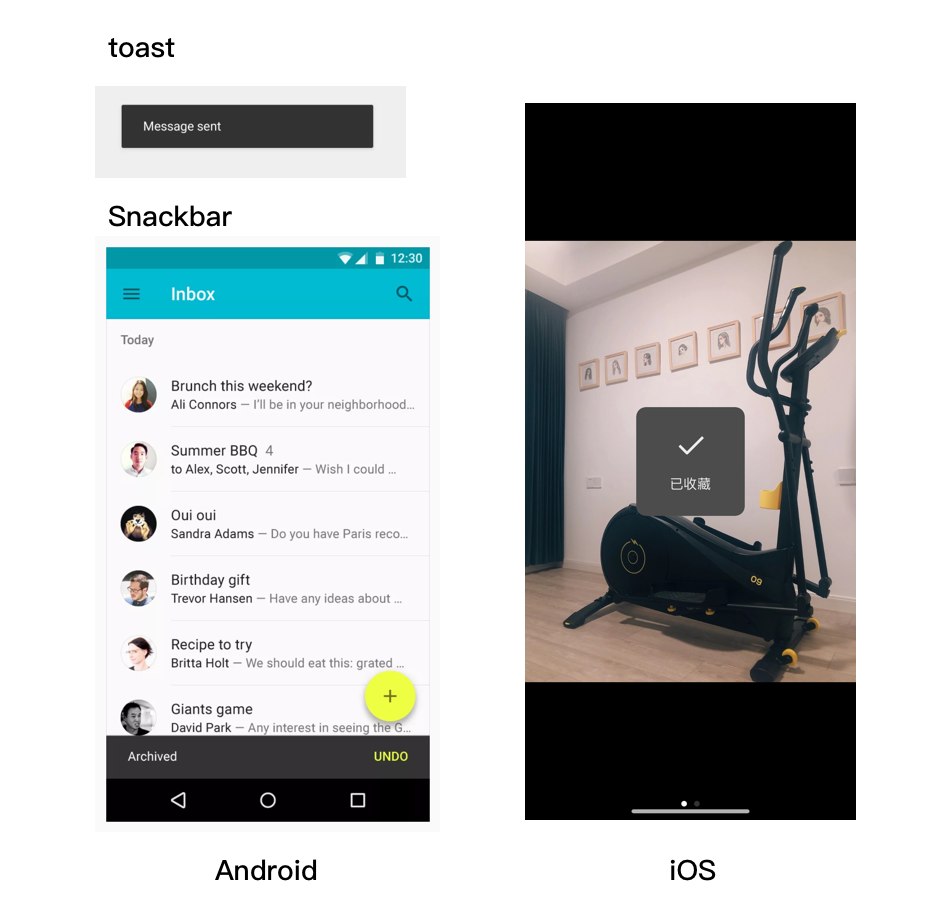
android的tost一般在界面底部,文案左对齐(非居中对齐)。安卓除了toast还有snackbar 。
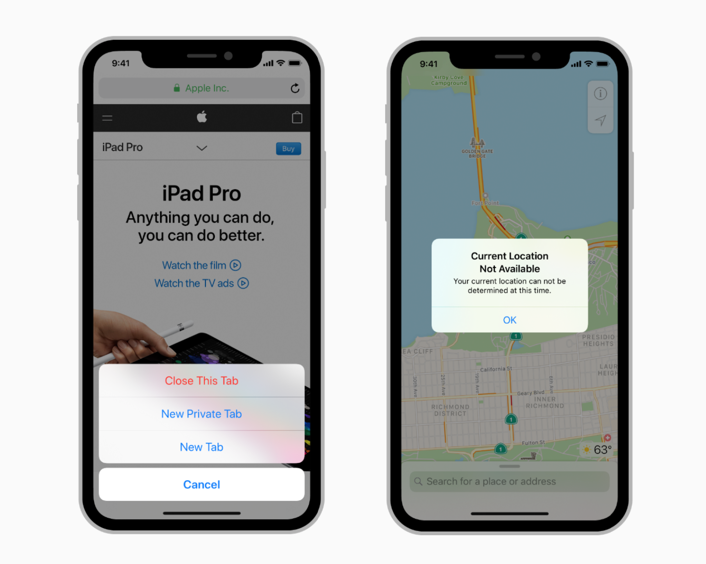
iOS一般在界面居中位置,为了强化反馈状态,一般会有图标搭配对应的文案。

7.5导航栏
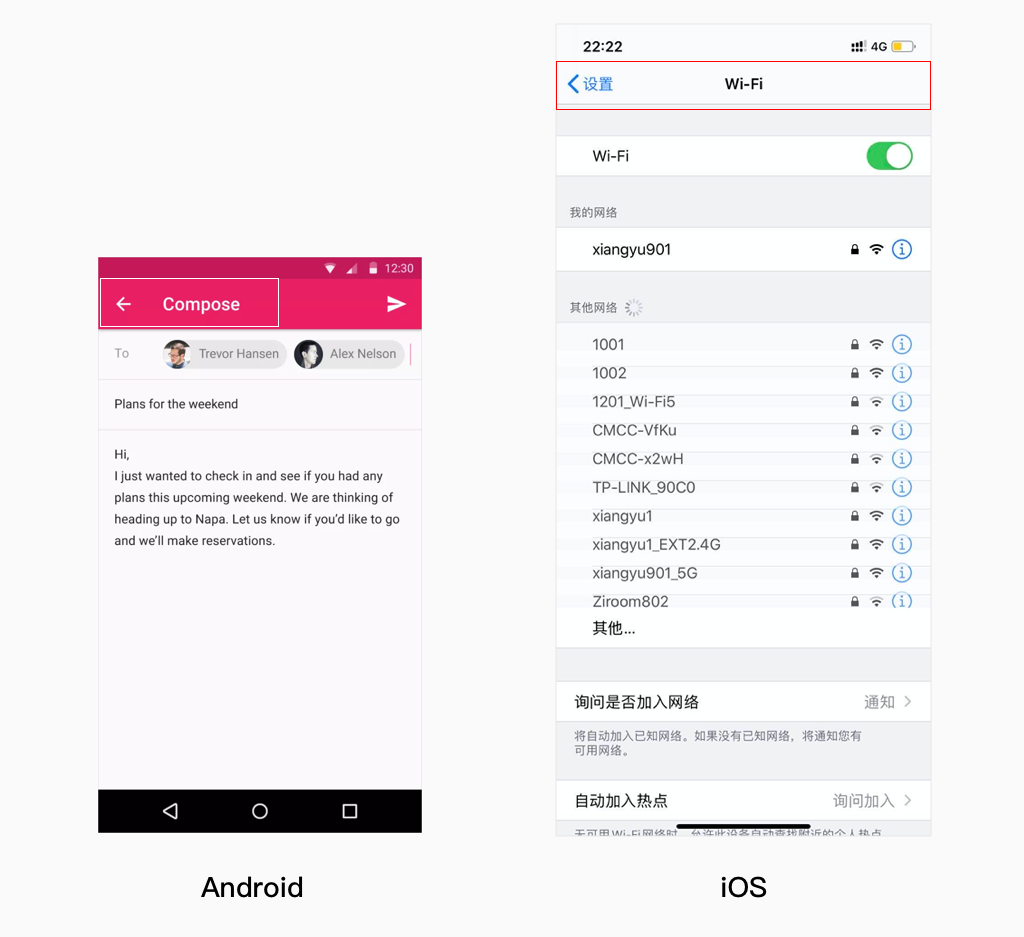
Android版的返回icon,通常用左箭头(中间有一杠)。同时导航栏的标题位于左边箭头之后,标题为当前界面的标题。
iOS版的返回箭头(中间没有一杠),返回箭头之后为上一级界面的标题。导航栏中间的标题为当前界面的标题。

7.6发送按钮
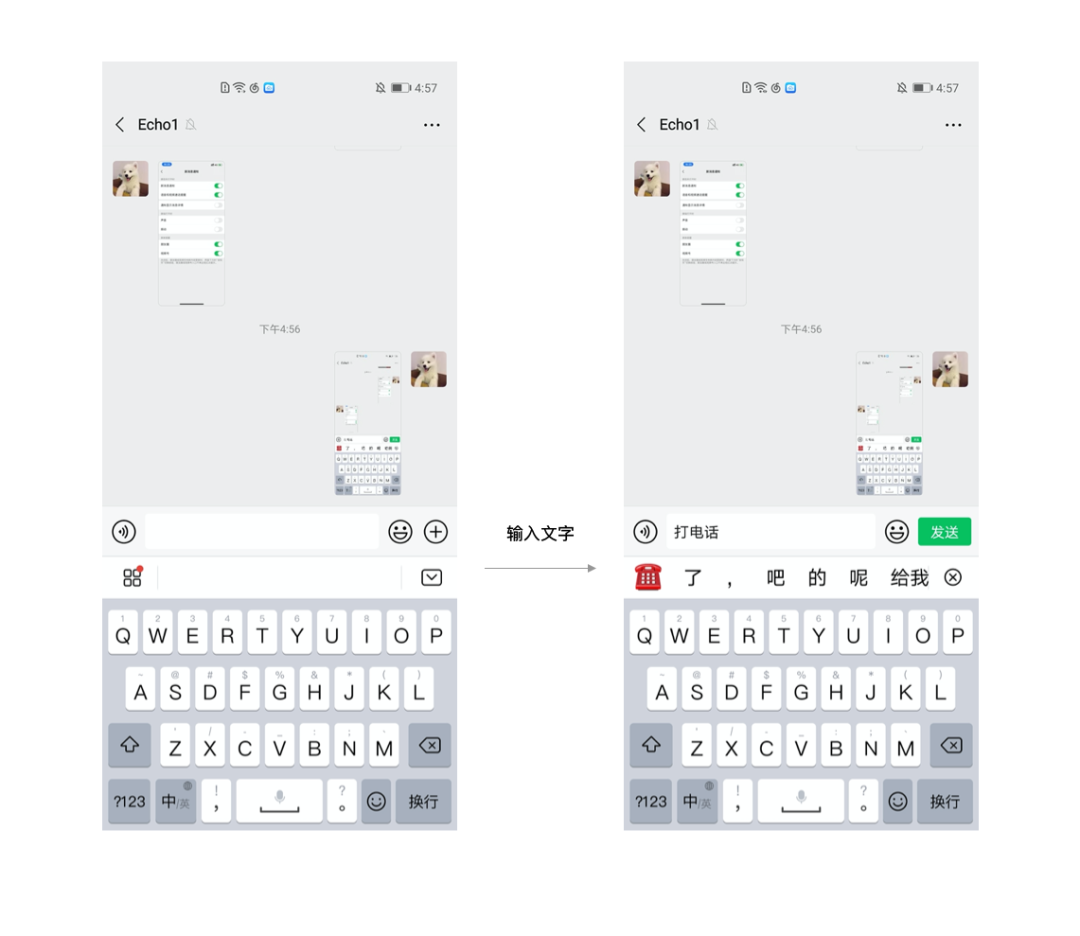
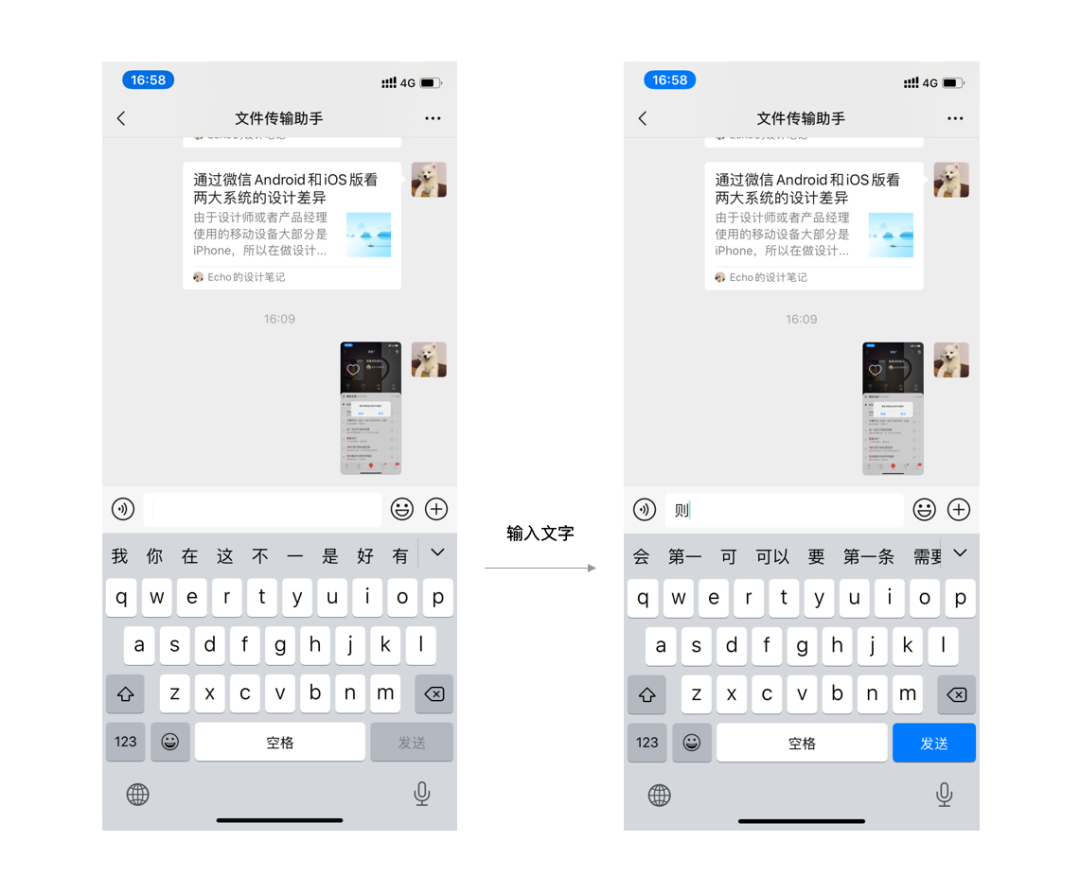
Android版微信信息发送的按钮放在了工具栏上,ios版微信的信息发送按钮内嵌在键盘上。
下图为android版发送流程:

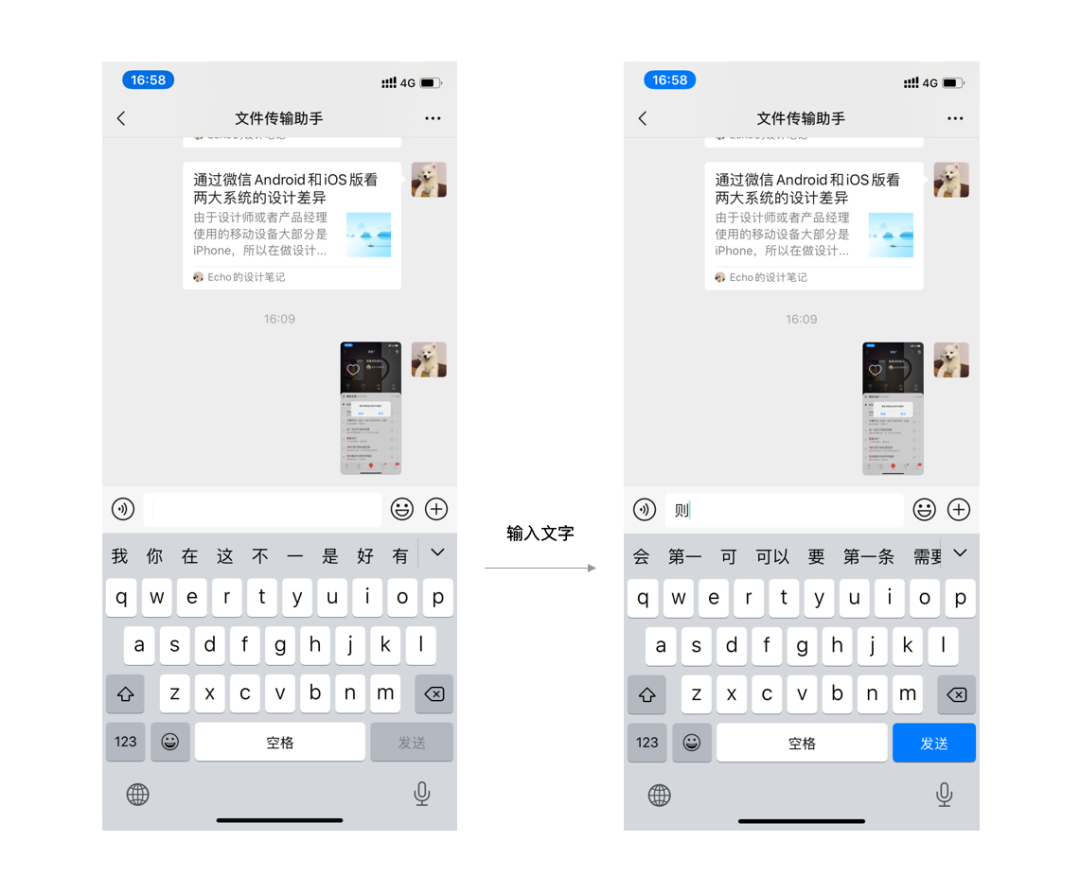
下图为iOS版发送流程:

7.7更多操作
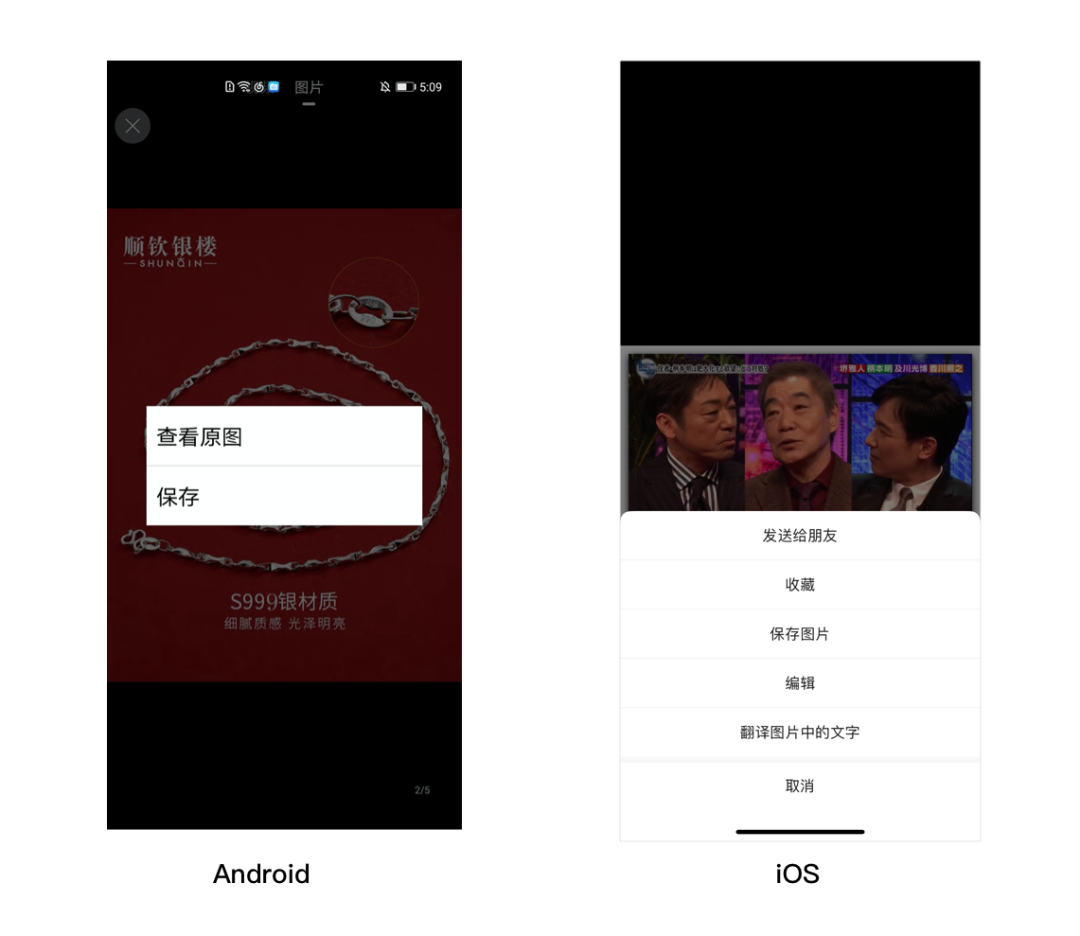
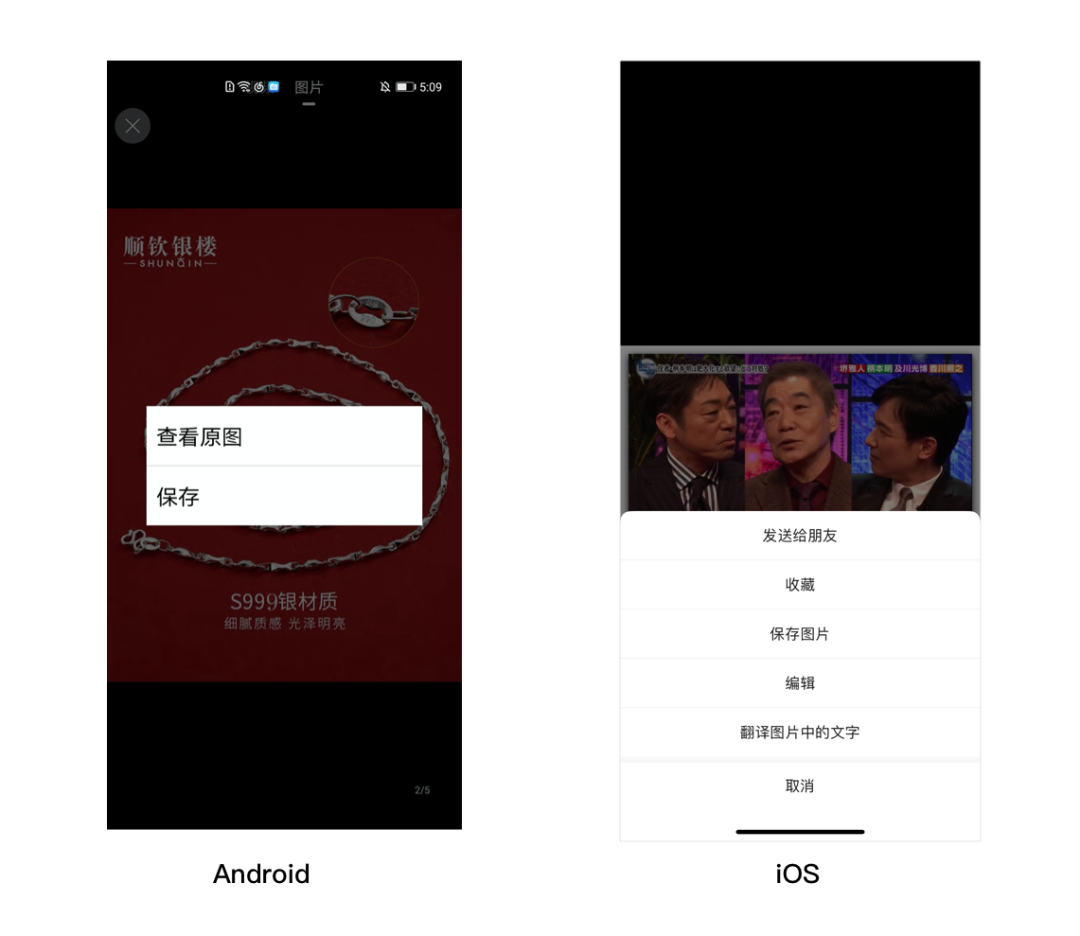
针对于更多操作时,android长按通常出现菜单,而iOS长按通常出现底部操作列表。

总结
以上是针对iOS和android端部分设计的差异性总结。
如果需要做两套设计,那么应该如何设计呢?
可以先做一套iOS的,然后针对android端的,组件涉及到不同的地方进行全局替换。
例如长按操作,android使用菜单,iOS使用底部操作列表。对话框、底部操作列表和toast等组件进行全局替换即可。
-END-

由于设计师、产品经理使用的移动设备大部分是iPhone,所以在做设计时,容易忽略Android和iOS的差异,按照iOS的规范进行设计,两端只做一套。
只做一套的会存在两个问题:
1、安卓用户的使用习惯不太适应iOS的设计,导致使用时遇到阻碍,任务流程失败率变高。
2、如果设计师或者产品经理有的异常场景状态没有想到,导致安卓开发没有组件调用,为了省事就直接调用安卓自带组件,导致整个产品在视觉风格上面既有产品风格的组件又有安卓系统的组件 ,统一性差。
所以设计师在设计过程中,针对两端的差异性,可以单独将具有差异性的Android部分做出来,保持两端的差异性。
本篇文章主要归纳android和iOS差异性,文章大纲如下所示:
1、视觉风格和理念
2、支付规则
3、推送规则
4、文件选取规则
5、手势区别
6、组件风格
7、组件用法
一、视觉风格和理念
iOS通过使用留白、简化UI、使用无边框按钮等方式使得呈现的功能更加清晰。
以功能驱动设计
留白可以使重要的内容和功能更加醒目、更易理解。使一个应用看起来更加聚焦和高效,如下图1所示。
让颜色简化UI,使用一个主题色。比如备忘录中用了黄色,高亮了重要区块的信息并巧妙地用样式暗示可交互性,如下图2所示。
使用无边框的按钮,通过文案、颜色以及操作指引标题来表明该无边框按钮的可交互性。如下图3所示。

Material 通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。
在基本元素的处理上,借鉴了传统的印刷设计:排版、网格、空间、比例、配色、图像等,使用这些基础的平面设计规范。
在这些设计基础上,构建出视觉层级、视觉意义以及视觉聚焦。

二、支付规则
当App含有虚拟商品,那么用户购买方式也不一样。
对于iOS用户来说,支付渠道必须走苹果支付平台,并抽取30%作为服务费。而android版不用走平台,使用支付宝、微信支付等第三方支付平台即可。
如下图所示,网易云音乐android版,支付时可以选择支付宝、微信、京东等支付方式。

而iOS端则只能走苹果官方平台(App Store)。对于公司来说,抽成30%意味着收入下降,但是这种走平台支付也有一个好处,可以连续订阅,自动续期扣钱。
三、推送规则
iOS系统的消息推送必须依靠苹果的APNS(Apple Push Notification Service)服务器来完成,信息与app之间的交互是通过苹果的服务器完成的。
Android的消息推送相比之下更加开源,在不选择使用GCM的情况下,app的消息推送就需要在自己或者是第三方服务器与设备之间建立一条长连接,通过长连接进行推送。
这意味着iOS端,即使app的后台杀死,依旧可以接收到推送。而android端则需要保持后台在线才能收到推送消息。
四、文件选取规则
iOS系统每个app之间没有文件夹概念,导致无法找到对应app的文件夹。
如果iOS版app想要发送文件时,则无法选择对应的文件夹里面的文件。但是因为有了iCloud的存在,可以通过iCloud选择文件。
如下图所示,微信如果想发送文件到微信好友时,点击文件,进入iCloud选择文件发送即可。

而安卓版则可以调取文件夹,选择对应的文件发送。如下图所示,qq给好友发送文件时,直接进入手机的文件夹中找到对应的文件。

五、手势区别
android和iOS的手势区别比较大,对于隐藏的操作,安卓长按较多,iOS左右滑动较多。
如下图所示,安卓针对列表更多操作时,采用长按手势,长按出现菜单。
而iOS左右滑动出现隐藏的操作。

六、组件风格的差异性
iOS和android整体上视觉差异很明显。
android组件整体呈现通过投影产生层级区分,如下图所示。

iOS则通过简洁的视觉层级区分,如下图的组件样式。单纯的分割线区分层级关系。

七、组件用法
7.1搜索栏
android常使用搜索图标,用户点击图标进入搜索栏界面。
iOS直接以输入框的形式展示,用户点击激活输入框,从视觉的角度上看,iOS的搜索栏视觉更强化,更容易引导用户搜索。

7.2警示对话框
android对话框文案左对齐,按钮文案右对齐。
iOS对话框文案居中对对齐,按钮也都居中对齐。

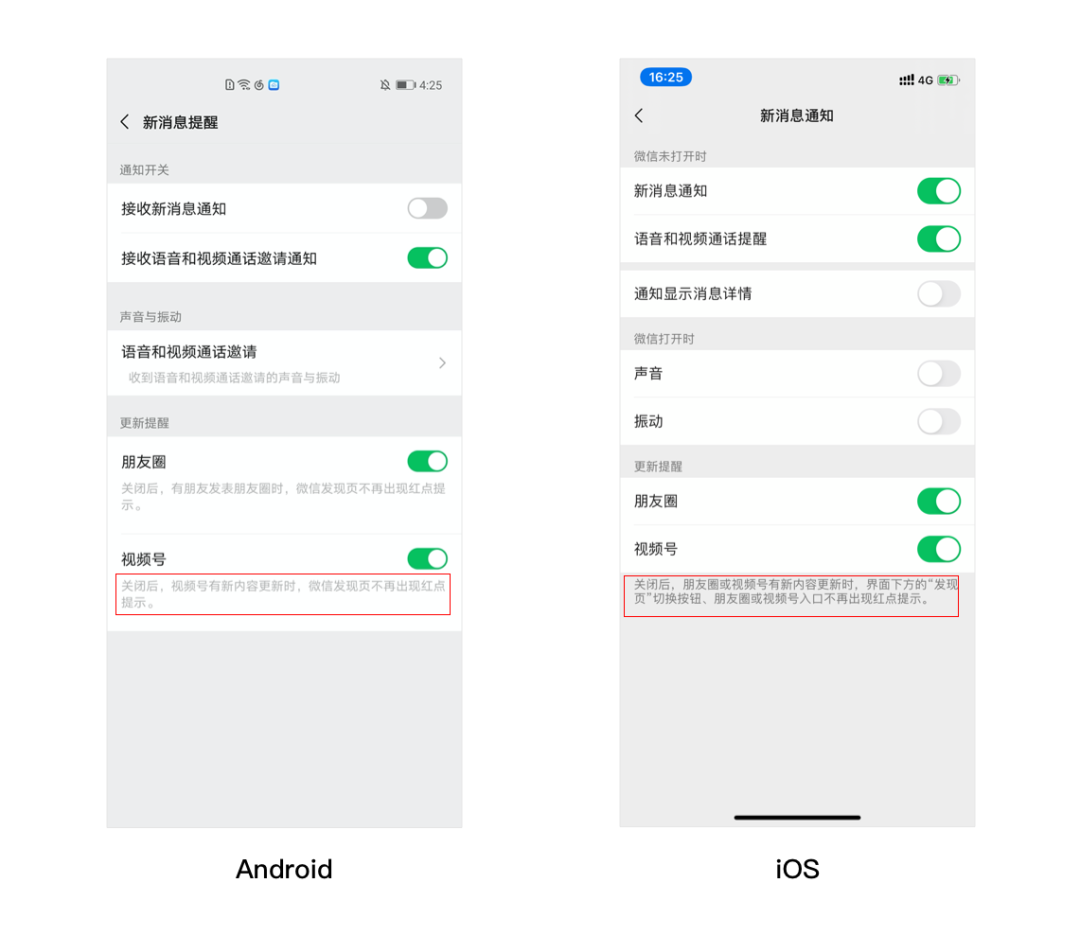
7.3卡片
android针对于提示语,通常放在卡片里面,而iOS放在卡片外面。

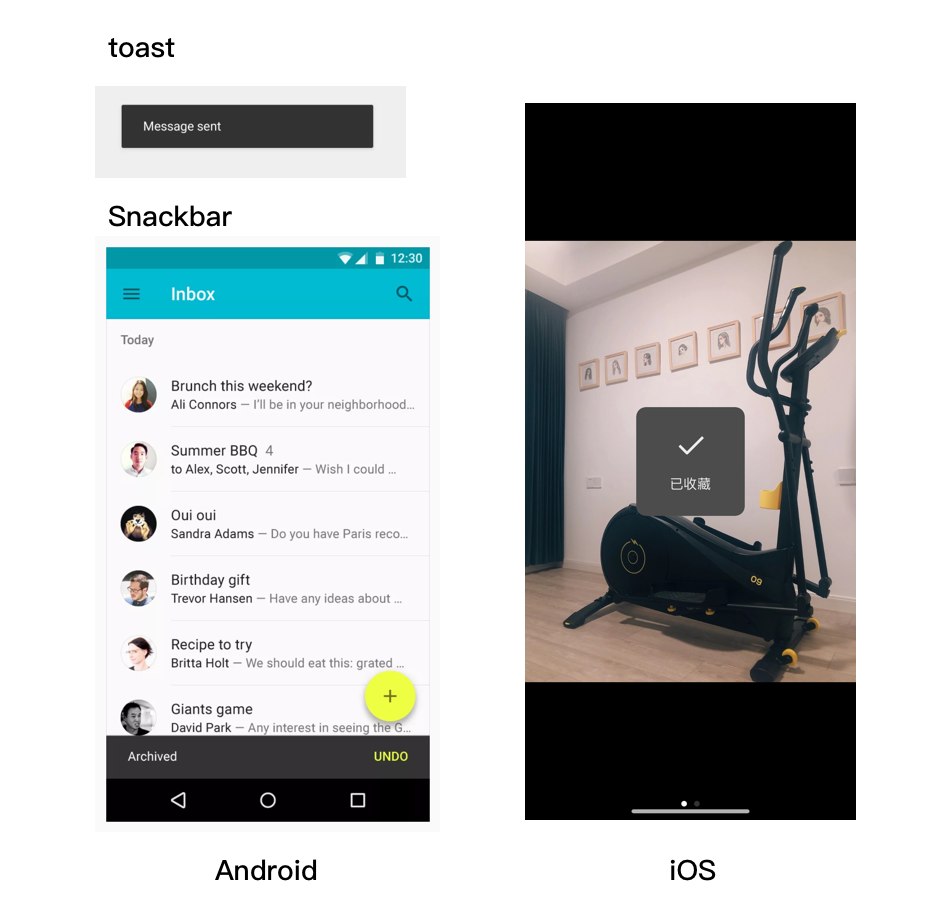
7.4toast
android的tost一般在界面底部,文案左对齐(非居中对齐)。安卓除了toast还有snackbar 。
iOS一般在界面居中位置,为了强化反馈状态,一般会有图标搭配对应的文案。

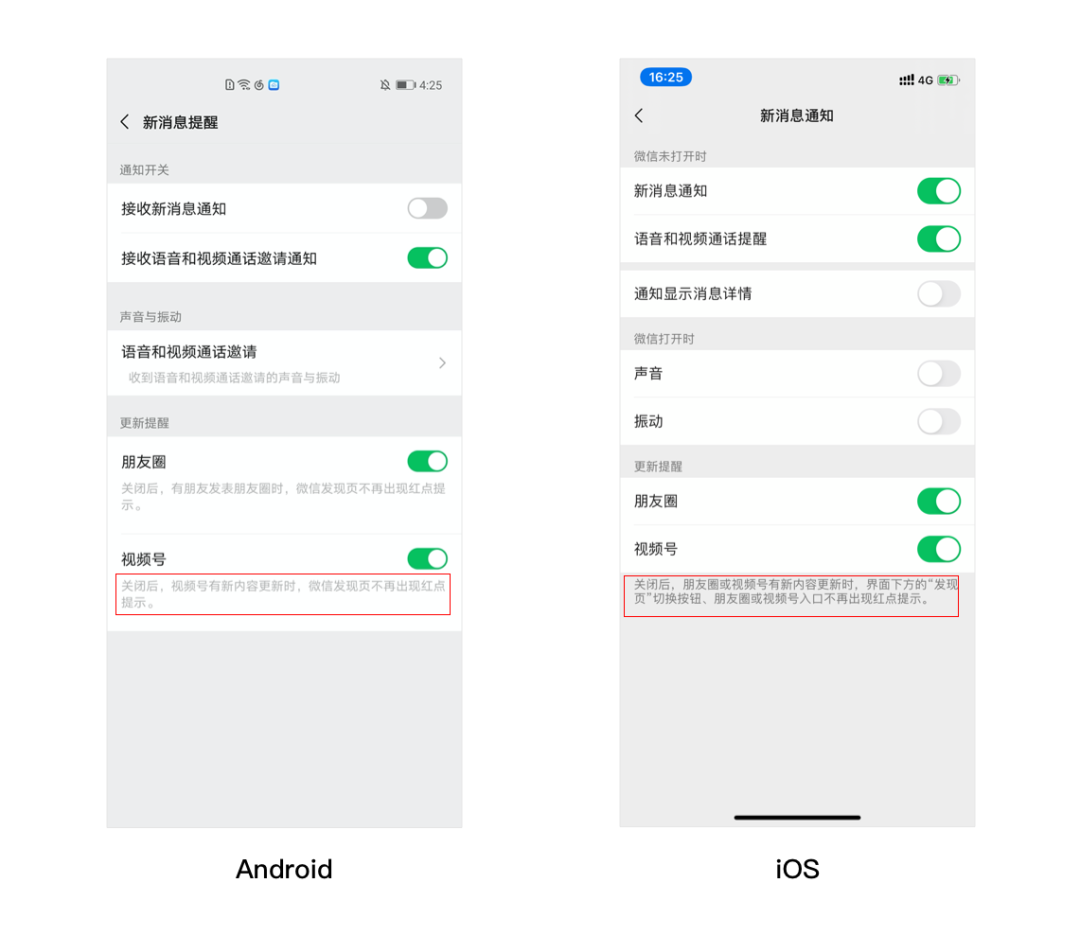
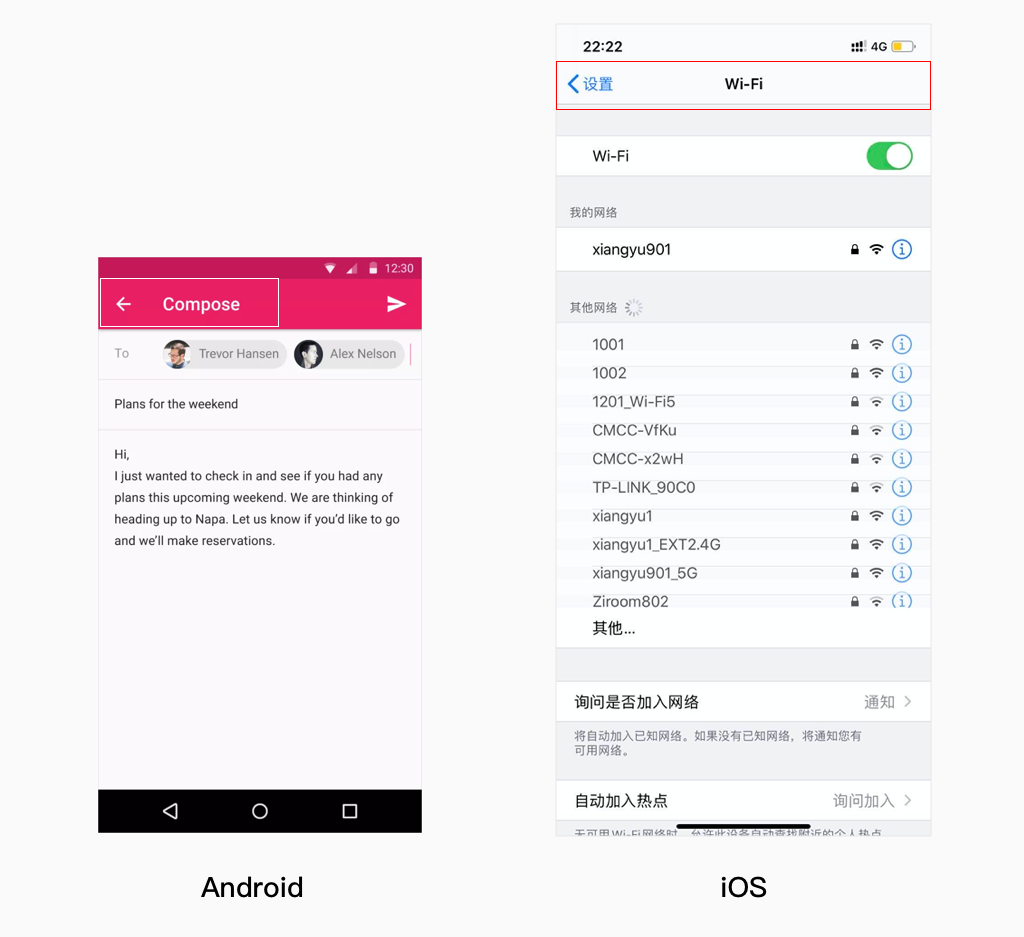
7.5导航栏
Android版的返回icon,通常用左箭头(中间有一杠)。同时导航栏的标题位于左边箭头之后,标题为当前界面的标题。
iOS版的返回箭头(中间没有一杠),返回箭头之后为上一级界面的标题。导航栏中间的标题为当前界面的标题。

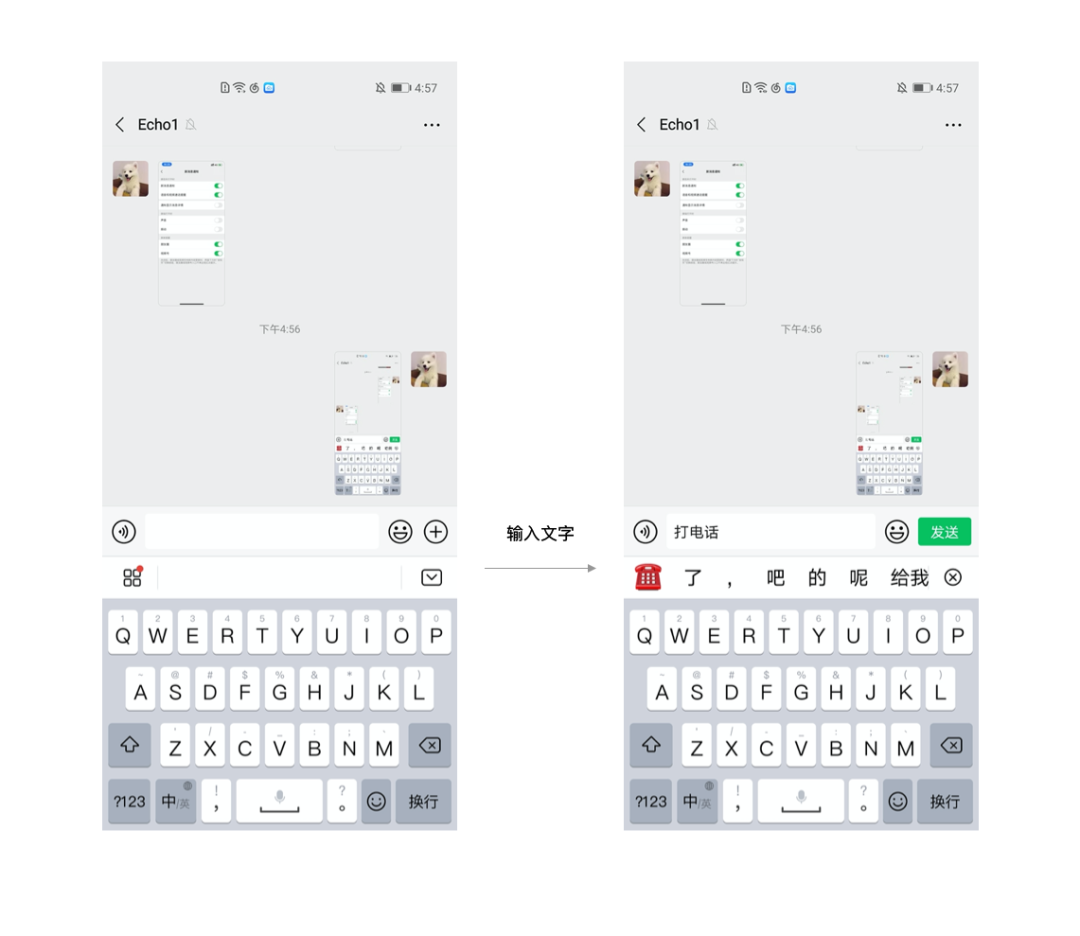
7.6发送按钮
Android版微信信息发送的按钮放在了工具栏上,ios版微信的信息发送按钮内嵌在键盘上。
下图为android版发送流程:

下图为iOS版发送流程:

7.7更多操作
针对于更多操作时,android长按通常出现菜单,而iOS长按通常出现底部操作列表。

总结
以上是针对iOS和android端部分设计的差异性总结。
如果需要做两套设计,那么应该如何设计呢?
可以先做一套iOS的,然后针对android端的,组件涉及到不同的地方进行全局替换。
例如长按操作,android使用菜单,iOS使用底部操作列表。对话框、底部操作列表和toast等组件进行全局替换即可。
-END-








